こんにちわ、野良ジニアです。
Twitter でたまに見かけるこんなツイート。ワードプレスはプラグインで過去記事を簡単につぶやけるみたいです。

「同じことをはてなブログでやりたい」と検索したところ、半自動なやり方はあるけど全自動なやり方は見つからず。「無いなら作ろう」 てことで、Google Apps Script で作りました。完成イメージはこちら。

画像を使いながら手順を解説していきます。
Amazon プライムのメリット総まとめ
スペース倍増!キッチン作業が最高に捗る突っ張りキッチンラック
【Amazonプライム】内村さまぁ~ず第1〜50回から選ぶ爆笑ベスト10
便利なテクニックや、はてなブログ用botなど Twitter 記事 全まとめ
ヘッダ部分にオシャレなアニメーションを追加しよう
吹き出しにアニメーション追加する方法
仮想通貨ウェブフォント導入で色んなコインを表示しよう
【コピペ導入】はてなブログでコピペを検出して通知する方法(仮)【パクリ対策】
2018年3月版 はてなブログpro・独自ドメインに移行した時にやること まとめ
- ググって見つけた記事
- 使い方
- ポイントとか苦労した点とか
- その他 参考にしたページ
- 導入事例
- まとめ
ググって見つけた記事
「はてなブログ 過去記事」や「はてなブログ 過去記事 bot」 で検索。見つけたのは以下の記事。
たりんこ(id:takiji13)さん、池田仮名(id:bulldra)さん、ナイトアンドデイ.トーキョーさん、ナカニシ(id:ypmemo)さん、DAC(id:dacs)さん、味醂(id:tiemirin)さん、記事を参考にさせていただきました。ありがとうございます。
自動ツイートbotデータを準備してTwitterでブログの過去記事をすくいだそう! - あめみか
はてなブログの過去記事をTwitter Botにツイートさせる - 太陽がまぶしかったから
せっかく書いたその記事、埋もれてない?過去記事はbotでつぶやこう! | NITEandDAY.blog
はてなブログ 過去記事をTwitterに定期的に自動的に投稿させるやつ - 炭酸せんべい
作ってみた!はてなブログでTwitterでの過去記事紹介用にTwittBot張付用文字列作成ツール - ぐだぐだわーくす
スマホだけで出来る!過去記事の自動ツイート【はてなブログ】 - 腹が減っては育児はできぬ
以下のサイトは知らなかったので、大変勉強になりました。ですが、記事追加のたびに手作業というのは個人的には避けたい。
twittbot - enjoy
Screaming Frog
というわけで、 最初に設定したら(基本的に)放置で全自動ツイートするやつを作りました!
使い方
使うために必要なもの
- Googleアカウント (このご時世に持ってない人いるのかな…)
- Twitterアカウント
- 電話番号の登録必須 (アプリ作成するのに必要)
- PC (スマホでもいけるかもですが、PC 作業前提で書いてます)
Twitterアプリの作成に電話番号が必須に!? - てへまぐいらんー
設定手順
空のスプレッドシートを作成する
スプレッドシートにアクセス、ログインします。
空のシートを作成して、名前を適当に入力。例では「過去記事Bot」としています。



GAS を作成する
「ツール」 → 「 スクリプト エディタ」をクリック。別ウィンドウ(タブ)が開きます。

プロジェクト名、ファイル名を変更する
例では、プロジェクト名を「過去記事Bot」、ファイル名を「postOldEntryBot.gs」としています。



Twitter用ライブラリを読み込む
「リソース」→「ライブラリ」をクリック。

「ライブラリを追加」に 1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF と入力して「追加」をクリック。

追加できたら、バージョンを最新にして「保存」をクリック。

コードをコピペする
このコードをコピーして、先ほどのファイルに上書きします。[Ctrl] + [a] (or [Cmd] + [a])で全選択してコピーしたい、という方はこちらのリンクを開いてください。
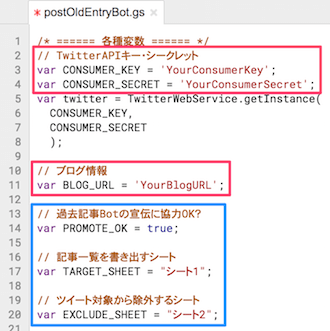
コピペしたら、こんな感じ。 CONSUMER_KEY, CONSUMER_SECRET, BLOG_URL(, PROMOTE_OK, TARGET_SHEET, EXCLUDE_SHEET) は後で書き換えます。

Twitter アプリを作成する
Twitter アプリ管理サイトにアクセス、ログインします。
Twitter Application Management
アクセス後、「Create New APP」をクリック。

必要事項を入力する
必要事項を入力、チェックを入れて「Create your Twitter application」をクリック。必要事項は以下の通りです。
Name*:適当、例では「HatenaOldEntryBot」Description*:適当、例では「Random pickup and hatena blog old entry.」Website*:自分のブログURLCallback URL:先ほど作成した GAS の URL のedit?...より手前部分をコピーして/usercallbackを追加したもの
例:https://script.google.com/macros/d/xxxx/usercallback


Consumer Key/Secret を再生成する
アプリケーション作成直後だと、上手く動作しないケースがあるようなので、一度 Consumer Key/Secret を再生成します。
「Keys and Access Tokens」タブをクリック、Access Level が「Read and write」になっていることを確認します。「Read and write」になっていることが確認できたら、「Regenerate Consumer Key and Secret」をクリックします。「Read-only」となっている場合は、次の手順で設定変更を行います。

「Read and write」の方はこの手順はスキップしてください。「Read-only」となっている場合は、隣にある「Permissions」タブ、もしくは「modify app permissions」の表示をクリック。
「Read and Write」を選択して、「Update Settings」をクリックします。画面が更新されたら、「Keys and Access Tokens」タブに戻って、「Regenerate Consumer Key and Secret」をクリックします。

「本当に再生成する?」と聞かれるので、「Regenerate Consumer Key and Secret」をクリックします。

画面が更新されて、Consumer Key/Secret が変わっていることが確認できれば OK です。

Consumer Key/Secret をコピーする
Consumer Key/Secret 再生成後、「Keys and Access Tokens」タブに表示される Consumer Key (API Key) と Consumer Secret (API Secret) をコピーします。 他人に漏らさないように注意してください。

コピーした Key, Secret を GAS の先頭行に入力します。あわせて、 BLOG_URL も設定します。

PROMOTE_OK を設定する
過去記事ツイート時に、この記事の宣伝にご協力いただける方は PROMOTE_OK = true に、そうでない方は PROMOTE_OK = false に変更してください。
PROMOTE_OK = true の場合は、過去記事ツイートのリプライに、僕のツイートへのリンクがくっつきます。もっと色んな人に使って欲しいので、ご協力お願いします。


つぶやきたくない記事を設定する
過去記事Bot にツイートして欲しくない記事がある場合に設定。特にない方はスキップして OK です。
スプレッドシートに戻って、左下にある「+」ボタンをクリック。新しいシートのA列に、対象の記事アドレスを入力してください。1行目のラベル(除外対象 と書かれてる部分)は別に無くてもOK、分かりやすいように付けてるだけです。チェックするのはA列だけなので、B列以降は好きに使ってください。僕は URL だけだと何の記事か分からないので、記事タイトルをメモしてます。


シート名を変更する場合は、TARGET_SHEET, EXCLUDE_SHEET も合わせて変更。

アプリケーションを認証する
認証を行う
「関数を選択」→「authorize」をクリック。

「authorize」が選択されていることを確認したら、再生マークをクリック。

Google の認証が必要(needs your permission to access your data on Google)と表示されたら「許可を確認」をクリック。この表示が出ない場合もあるので、その場合は先に進んでください。

スプレッドシートを作成した Google アカウントを選択(or ログイン)

「このアプリは確認されていません」と表示されたら、「詳細」→「"アプリ名"(安全ではないページ)に移動」をクリック。


Google のアクセス許可(アプリ連携)画面が表示されたら、「許可」をクリック。

エラーが表示されなければ実行完了です。1〜2秒程度で実行完了すると思うので、「表示」→「ログ」をクリック。表示される URL をコピーして、別ウィンドウ(or 別タブ)で開きます。


Twitter のアプリケーション連携設定画面が出たら、できることに「ツイートする。」があるのを確認します。問題なければ「連携アプリを認証」をクリック。 Success と表示されれば認証完了です。


できないこと側に「ツイートする。」がある場合、「キャンセル」をクリック。この手順からやり直してみてください。

認証がうまくいかない場合
keroyon (id:zaihamizunogotoshi) さんの「過去記事bot、なんとか作成・動作完了。』日記」に 書かれてますが、Twitter アプリの設定でうまくいかない場合があるそうです。
認証がうまくいかない方は、こちらも参考にしてください。
「Callback URL LockedがYes」になってると、アプリの認証ができませんでした。
これをNoにするために、TwitterアプリのSetting画面の下の方に「Enable Callback Lockingなんやらかんやら」をOFFにして、一番下の「UpdateSetting」を押す。
Details画面で、「Callback URL Locked No」を確認。
これでGASから認証ができました。
認証がおわれば、この設定はYESに戻しても動くみたい。
過去記事bot、なんとか作成・動作完了。 - keroyonの『精進なんてやーめた』日記
過去記事bot、なんとか作成・動作完了。 - keroyonの『精進なんてやーめた』日記
スクリプトの動作確認を行う
記事情報を抽出する
記事情報を抽出できるか確認しておきます。「scrapingHatenaBlog」を選択して、再生マークをクリック。

スプレッドシートに記事情報が出力されれば成功。念のため、漏れが無いかざっと確認を。

記事情報をクリアする
Bot は常に最新の記事情報を保持しておくために、一度シートをクリアしてから最新情報を取得するように設定します。シートのクリアが動作するか確認しておきます。「clearSheet」を選択して、再生マークをクリック。スプレッドシートが空っぽになっていれば成功。

過去記事をツイートする
過去記事ツイートを動作確認します。「scrapingHatenaBlog」を実行して、記事情報が抽出された状態にしておいてください。
記事情報がスプレッドシートに抽出された状態で、「postOldEntry」を選択して再生マークをクリック。

以下のようにツイートがされていれば成功です。

自動実行を設定する
ここまでで GAS が正常に動作して、過去記事をツイートできることまで確認できました。あとは実行タイミングを設定したら終了です。
「大体の時間に投稿する方法」と「きっちり指定時刻に投稿する方法」の 2種類があるので、順番に説明します。
大体の時間に投稿する方法
こちらの方法は「20時〜21時のどこかで投稿」という感じ。
昨日は20:00に投稿、今日は21:00に投稿、という風に、最大 1時間のずれが出るかもしれません。
時計マークをクリック、「今すぐ追加するには〜」をクリックしてトリガーを追加していきます。


以下の写真はこんな設定になっています。お好みのタイミングや間隔を設定してください。
AM3〜4時にスプレッドシートを空にして
AM4〜5時に記事情報を抽出して
6時間おきに過去記事をツイートする

「通知」をクリックすると、GAS が起動失敗した時に通知を受け取れるように設定できます。必要に応じて設定してください。

きっちり指定時刻に投稿する方法
コード25行目あたりにある、投稿時刻(POST_TIMES)を設定します。13:30 と 21:45 に投稿したい場合は、こんな感じです。
var POST_TIMES = [ "1330", "2145", ];
トリガーの追加方法は 1つ前の「大体の時間に投稿する方法」に書いてるので、そちらを見てください。
注意点はこんな感じです。
「PostOldEntry」は使わずに、「deleteTrigger」「setTrigger」を使う
必ず「deleteTrigger」→「setTrigger」の順になるよう時刻を設定する
「setTrigger」は「POST_TIMES」の投稿時刻より前に動かす

設定完了です、お疲れ様でした
これで全ての設定が完了です、お疲れ様でした。心配症な方は、定期実行の動作確認も行っておくと良いでしょう。
「導入したよ」って方は、ブックマークコメントで教えてもらえると嬉しいです!差し支えなければ、導入事例に書かせて頂きます。
ツイート内容をカスタマイズしたい
コードの140行目あたりを変更してください。具体的には以下のコード。
var tweetStr = "" tweetStr += "🤖<カコキジ!! " tweetStr += "#過去記事bot #はてなブログ \n" tweetStr += url + "\n" tweetStr += "🕘" + published + " 投稿\n" tweetStr += "🔃" + updated + " 更新\n" tweetStr += "📰" + title + "\n"
以下の内容をセットにしてツイートしてます。絵文字の変更や、不要な情報の削除などご自由にどうぞ。
- ロボット (かわいい
- ハッシュタグ (#過去記事bot #はてなブログ)
- 記事URL
- 投稿日時
- 更新日時
- 記事タイトル
ポイントとか苦労した点とか
はてなブログの RSS Feed は http(s)://(BLOG URL)/rss or http(s)://(BLOG URL)/feed で取れる。rss と feed ではフォーマットが異なる。今回は feed を利用
RSS Feed の2ページ目以降は ?page=xxxx で取得可能。xxxx の部分は UNIX TIMESTAMP!!
Twitter の文字数制限は日本語(全角)で140文字、半角だと280文字。半角/全角 混在ケースの考慮が面倒
URL は最大23文字でカウント
最大文字数を超過したら、末尾トリミング。よほど長いタイトルでない限りは大丈夫
はてなブログのRSS配信URLは2つあった! - tarのブログるっ by @tarVolcano
Twitterの文字数カウントの新仕様について - Qiita
Twitter、画像やURLを貼っても文字数は140文字のままに - 週刊アスキー
その他 参考にしたページ
GoogleAppsScriptで日付をフォーマットする
2バイト文字は2として文字列の長さをカウントするGoogleAppsScript関数
JavaScriptで文字列を指定バイト数で切り取る|プログラムメモ
Twitter REST APIの使い方
Google Apps Script (GAS) でTwitterへ投稿するだけの機能を実装してみる
Twitterアプリで"Desktop applications only support the oauth_callback value 'oob'"って出た時の対処
Google Apps ScriptでTwitter botを作ってみた
【Twitter】GASで自分のツイートを定期RT/引用するbotを作った
導入事例
- id:shidoma (@shidoma2622) さん

- id:beed (@beedhateblojp1) さん

- id:min0124 (@MIN0124_) さん

すいみん(id:min0124)さんは、コードを改造してるので「【GAS】ブログ記事をスクレイピングして投稿!Twitter Botの作成方法 - CGメソッド」も要チェックです。改造されてるのは以下の2点。
記事タイトルの【】の中身をハッシュタグ指定
投稿時刻の正確な指定
- id:yuki_2021 (@yuki_20211) さん

- id:nemkd12 (@nemkd12) さん


まとめ
はてなブログでも全自動で過去記事ツイートができるよ
一回設定すれば、新しい記事も自動でツイート対象になるよ
ツイートして欲しくない記事も設定できるよ
気に入ったり、導入したなら、はてブよろしくグワ!
Amazon プライムのメリット総まとめ
スペース倍増!キッチン作業が最高に捗る突っ張りキッチンラック
【Amazonプライム】内村さまぁ~ず第1〜50回から選ぶ爆笑ベスト10
便利なテクニックや、はてなブログ用botなど Twitter 記事 全まとめ
ヘッダ部分にオシャレなアニメーションを追加しよう
吹き出しにアニメーション追加する方法
仮想通貨ウェブフォント導入で色んなコインを表示しよう
【コピペ導入】はてなブログでコピペを検出して通知する方法(仮)【パクリ対策】
2018年3月版 はてなブログpro・独自ドメインに移行した時にやること まとめ
