こんにちわ、野良エンジニアです。
みなさん、はてなブログ書いてますか?
ブログやってて怖い(気になる)のは、記事のパクりだと思います。
WordPress だとCheck Copy Contents(CCC) というプラグイン導入で、 簡単にコピー検出ができる模様。
ブログ内のテキストがコピーされたら通知してくれるWordPressプラグイン「Check Copy Contents(CCC)」 | TechMemo より
「【コピペ導入】はてなブログ用 過去記事TweetBot【全自動】」の時と同様に、 はてなブログ向けのカスタマイズが無いか調べてみたのですが、これまた期待通りの記事が見つからず。
「無いなら作ろう」の精神で、再び作ってみました。今回は、Javascript と IFTTT の組合せ。
ただし、今回はイマイチな点が多く、検討中の不完全版になるのでご注意ください。
Amazon プライムのメリット総まとめ
スペース倍増!キッチン作業が最高に捗る突っ張りキッチンラック
【Amazonプライム】内村さまぁ~ず第1〜50回から選ぶ爆笑ベスト10
ヘッダ部分にオシャレなアニメーションを追加しよう
吹き出しにアニメーション追加する方法
仮想通貨ウェブフォント導入で色んなコインを表示しよう
【コピペ導入】はてなブログ用 過去記事TweetBot【全自動】
2018年3月版 はてなブログpro・独自ドメインに移行した時にやること まとめ
参考:ググって見つけた記事
てつ (id:mutant-tetsu) さんの「ブログのコピペ防止に!右クリックを禁止してパクリを予防する方法 - MUTANT」という記事。
この記事では「コピペを検出する」というよりは、「右クリックそのものを禁止する」という手法が取られていました。
具体的にはこんなやり方。
<script> document.oncopy = function(e) { return false; } </script>
確かに「コピペされないようにはできる」のですが、てつさんも仰る通り このやり方はユーザーの利便性も損なわれるんですよね。
個人的にはこれはやりたくない…
来てくれた人の利便性を損なうのも嫌なので、他の方法を検討。
ブログのコピペ防止に!右クリックを禁止してパクリを予防する方法 - MUTANT
はてなブログでコピペを検出・通知したい
やりたいこと
一度、やりたいこと(WordPress の CCC プラグインでできること)を整理します。
読者の本文コピーを検出したら通知する
コピー量が少ない時は通知しない
コピー日時を通知
記事タイトル/URL を通知
IP を通知
ユーザーエージェントを通知
コピーされた文章を通知
リファラを通知
やってみた:Javascript と IFTTT の組合せで実現できた、けど…
Javascript と IFTTT の組合せで作りました。
IFTTT(イフト) ってなに?
IFTTT は「これの時には、あれをする」を自動化できるウェブサービス。
分かりやすい例だと「明日が雨なら LINE でお知らせ」とか、「Instagram に写真アップしたら、Twitter に画像付きでツイート」とかできるやつです。
今回つくったやつの流れ
ざっくり流れを書くと、こんな作りになっています。
コピーイベントを検出
コピーされたテキストなどの情報を抽出
IFTTT の Webhooks URL に Post
IFTTT で整形して通知アクション実行(今回はメール)
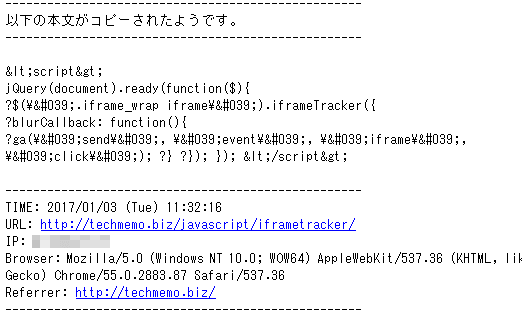
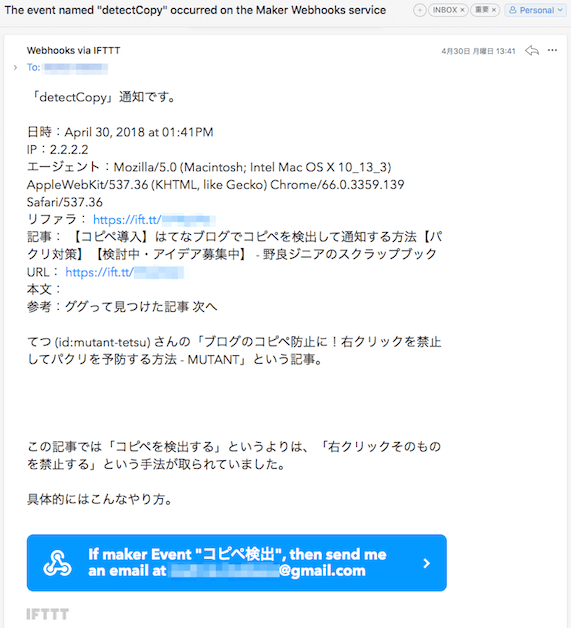
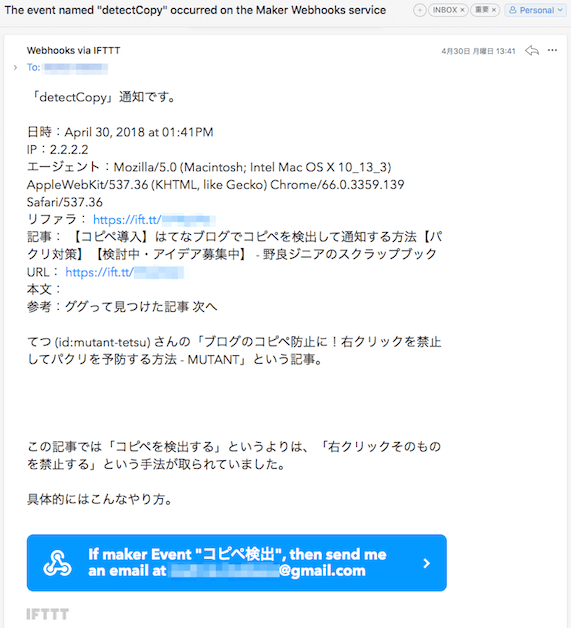
実際に届くメールはこんな感じです。(※IP はダミー値です)
通知方法はメール以外にも SMS、Twitter、LINE、Slack など、IFTTT 対応アクションから好きなものを選べます。

ただし、色々とイマイチな点が多く、まだ検討中の不完全版です。打開策が出てこなければ、ここで諦める可能性もあります。
イマイチな点
特に「1つ目」と「2つ目」は割と深刻な問題です。
Webhooks URL(IFTTT の key 付き URL) をスクリプトに埋めないといけない
Webhooks URL がバレたら、F5 アタックで嫌がらせされるかも
コピペ検出がうまく動かない箇所もある
URL が IFTTT の短縮 URL に変換される(されない時もある)
(現時点では) IP アドレスが取れない(画像はダミー)
Console に CORS のエラー出る(けど動作する)
Webhooks URL(key 付き URL) は「URL 短縮サービスを使えば、(とりあえず) key は隠せる」のですが、以下の点から微妙でした。
短縮 URL の解析サービスがあるので結局バレる
短縮しても F5 アタックできるのは変わらない
短縮すると肝心のコピペに関する情報が送れない
色々とググったりしたのですが、解決策が思いつかず。
自分の知識が止まってる部分もあるので、「これ使えばできるよ」とか「こっちのサービスでいけるかも?」とか何かアイディアがあれば、 コメントやブコメ、Twitter あたりでアドバイス頂けると助かります。
やり方
不完全ですが、やり方を載せておきます。
IFTTT のアカウント作成(&メールアドレス登録)
アカウントを持っていない方は、「【IFTTT(イフト)の使い方】新規登録とインストール - パソコン修理のエヌシステムBLOG」を参考に登録してください。
Facebook などの SNS 連携で登録しても良いですが、(今回は)メール通知を使うのでメールアドレスで登録するのが良いです。
アカウント登録済の方も、メールアドレスの設定を確認しておいてください。
【IFTTT(イフト)の使い方】新規登録とインストール - パソコン修理のエヌシステムBLOG
IFTTT レシピ作成
IFTTT では「この時にこれする」を「レシピ」と呼びます。
今回やりたいことの「コピペを検出したら、メールで通知する」というレシピを作りましょう。
Trigger 設定
レシピ作成 - IFTTT にアクセス
左側の「+ this」をクリック

検索窓に「webhooks」と 入力
「Webhooks」を選択
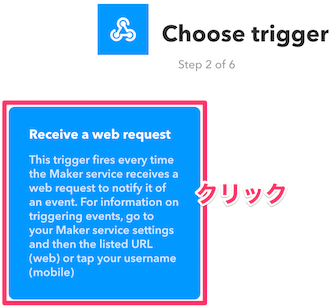
「Receive a web request」を選択


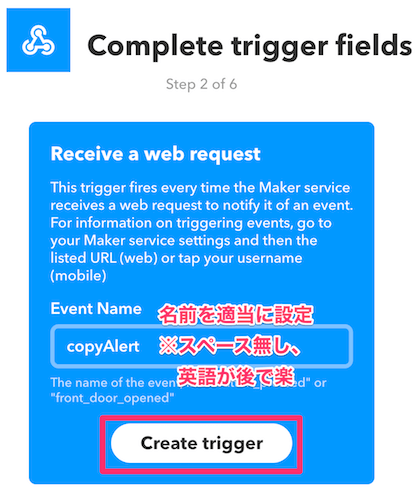
「Event name」を適当に設定
「Create trigger」をクリック

Action 設定
右側の「+ that」をクリック

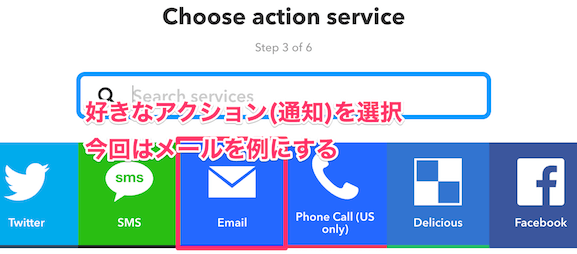
「Email」を選択
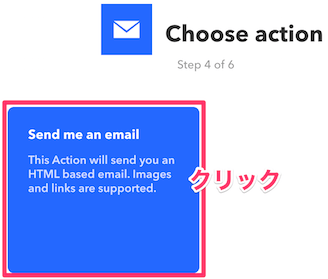
「Send me an email」を選択


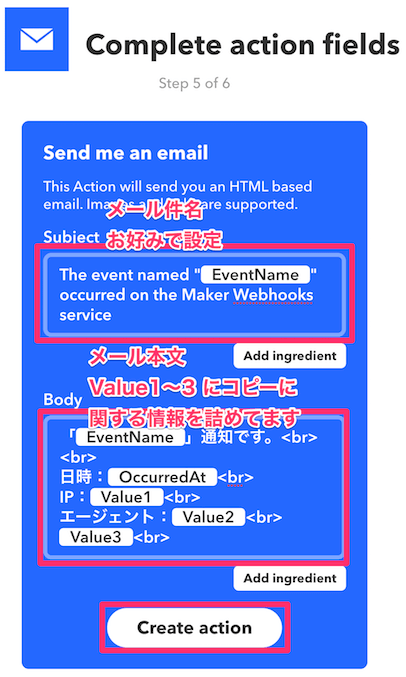
「Subject」はメール件名、お好みで設定
「Body」はメール本文、設定例は以下の通り
設定終わったら「Create action」をクリック
「Body」設定例、Value1 〜 Value3 に情報が詰まってます。
「{{EventName}}」通知です。<br>
<br>
日時:{{OccurredAt}}<br>
IP:{{Value1}}<br>
エージェント:{{Value2}}<br>
{{Value3}}<br>

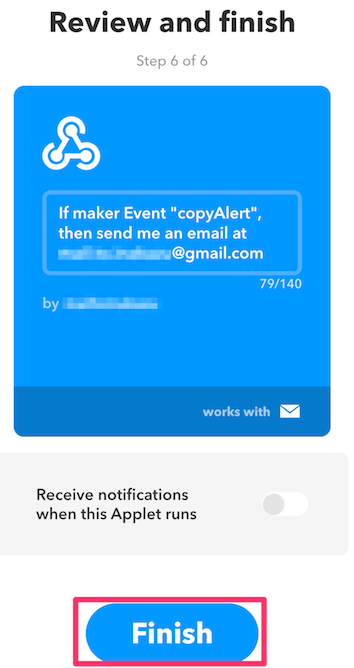
「Finish」をクリック

Webhooks の確認とテスト
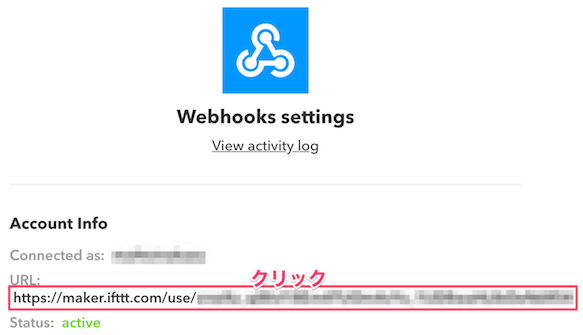
Webhooks Settings にアクセス
表示されている URL をクリック

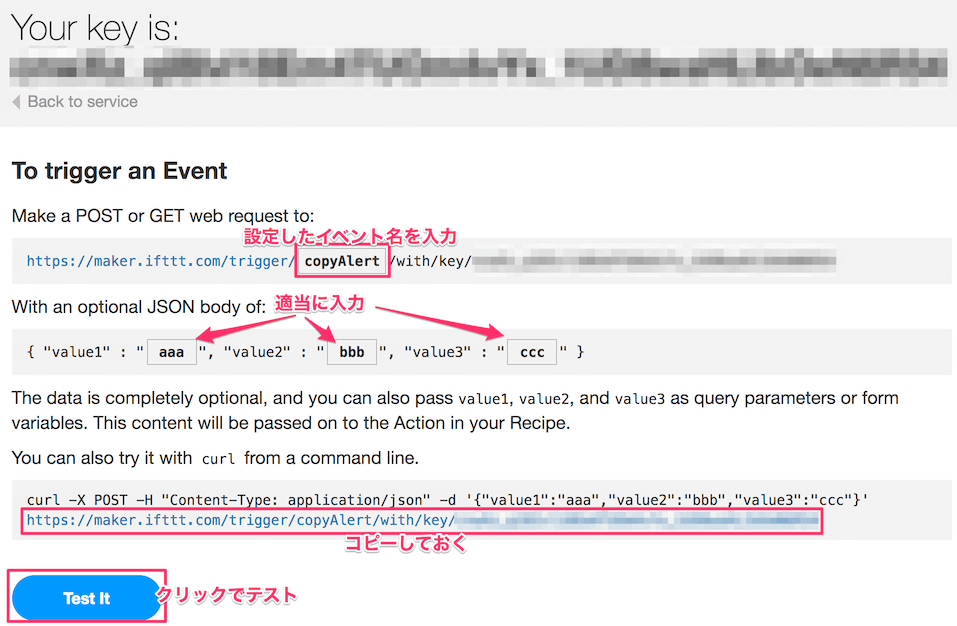
上の入力欄に、作成したイベント名を入力
value1〜3 に適当な値を入力
下に表示される URL をコピー(後で使用)
「Test It」をクリック

以下のようなメールが届けば IFTTT は設定完了

Javascript 設定
はてなブログの設定で「フッタ」あたりに以下を追加。
<script> document.addEventListener('copy', function(e) { let length_alert = 100; let dummy = document.createElement("div"); dummy.appendChild(window.getSelection().getRangeAt(0).cloneContents()) if(dummy.innerText.length >= length_alert) { let value1 = "value1=" + "2.2.2.2"; let value2 = "&value2=" + navigator.userAgent; let value3 = "&value3=" + encodeURI("リファラ: " + document.referrer + "<br>記事: " + document.title + "<br>URL: " + location.href + "<br>本文: <br>" + dummy.innerText.replace(/\r?\n/g, '<br>')); let data = value1 + value2 + value3; // XMLHttpRequestオブジェクトの生成 const xhr = new XMLHttpRequest(); xhr.open("POST", `https://maker.ifttt.com/trigger/YourEventName/with/key/YourKey`); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.send(data); } }); </script>
以下の2箇所を各自で変更してください。
- コピー検出する文字数
let length_alert = 100; // 何文字以上のコピーを通知するか
- Webhooks URL の設定
xhr.open("POST", `https://maker.ifttt.com/trigger/YourEventName/with/key/YourKey`); // Webhooks Settings でコピーした URL に変更
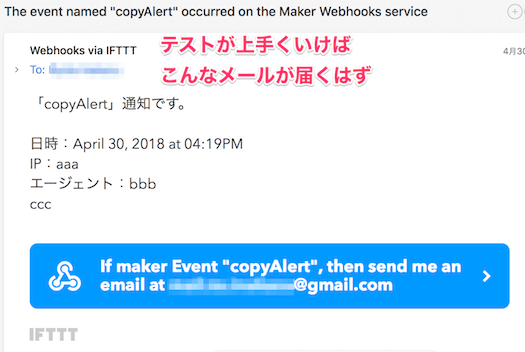
設定後のテスト
適当なページでコピーを試してみてください。
上手く動けばこんなメールが届くはずです。

注意事項
くりかえしになりますが、注意事項です。
この点を気にしない方(かつ、実験してみたい方)のみ、導入してください。
IFTTT の Webhooks URL を埋めてるので、分かる人にはすぐ分かる
Webhooks URL がバレると嫌がらせに合うかも
その他 メモ類
IP アドレスを取得したい
無料レンタルサーバとか、GCE の無料枠とかで、PHP が使えるサーバを準備すればいけそう。
が、面倒なので試してないです。
【javascript】IPアドレスを取得する方法 – ysklog
javascriptでPHPファイルを実行してそれを出力する方法 – ysklog
Google App Engineを無料で運用する方法(2018年版) - koni blog
5分でPHPアプリをGoogle App Engineで動かす - koni blog
直接 Gmail API も叩けるかも?
Javascript から Gmail API 叩いて直接メール送れそう。
だけど、やっぱり key/secret を平文で書かないとダメそうなのでボツ。
Gmail APIを使ってJavascriptでメールを送ってみる | 東北ギーク
参考にしたページ
copy - Event reference | MDN
IFTTTでREST APIを用意してiPhoneに通知 - メンチカツには醤油でしょ!!
JavaScriptで改行コードを<br>に置換する - ノンカフェインであなたにやさしい
jQueryを利用せずにAjaxを利用するサンプル
XMLHttpRequest についてのメモ
サーバサイドのCORS対応 - Carpe Diem
CORSまとめ
JavaScriptでURIエンコード(URLエンコード)を行う|プログラムメモ
選択範囲の取得について調べた - daily dayflower
まとめ
頑張ればはてなブログでもコピー検出できる
IP アドレスは取れない(頑張れば取れそう)
Key 付きの Webhooks URL が平文で書かれるので導入は要検討
こんなに頑張りたくないって人は、WordPress 移行した方が良いかも…?
頑張ればコピー検出できるけど、まだイマイチな感じグワね〜
アイデアある方は、ブコメなりコメントなりで教えて欲しいグワ!
Amazon プライムのメリット総まとめ
スペース倍増!キッチン作業が最高に捗る突っ張りキッチンラック
【Amazonプライム】内村さまぁ~ず第1〜50回から選ぶ爆笑ベスト10
ヘッダ部分にオシャレなアニメーションを追加しよう
吹き出しにアニメーション追加する方法
仮想通貨ウェブフォント導入で色んなコインを表示しよう
【コピペ導入】はてなブログ用 過去記事TweetBot【全自動】
2018年3月版 はてなブログpro・独自ドメインに移行した時にやること まとめ