こんにちわ、野良ジニアです。
ブログカスタマイズを放置気味でしたが、「関連記事を記事の下に表示したいなー」と思いMilliardを設置しました。
Milliardはデフォルトでオシャレな見た目なのですが、色々とカスタマイズしようと思うと、どういうHTML構造なのかを理解する必要があります。 「もう誰かまとめてるだろう」と思ったのですが、調べた感じでは記事が見付からなかったので、自分なりにまとめてみました。
「Milliardを使っていて、オリジナルのカスタマイズをしたい!」という方の参考になればと思います。
Milliardについて
そもそもMilliardってなに?
ざっくり言うと「WordPressやブログサービスなどで、関連記事をオシャレに表示することのできるツール」です。
はてなブログに初期設定のままで導入すると、こんなイメージになります。おしゃれ!

Milliard公式より引用
Milliard関連ページプラグインについて | シスウ株式会社
上記公式ページより、説明を一部引用しておきます。
Milliardの使い方
公式ページに書いてあるので、そちらを参照するのが良いかと思います。
基本的には、以下のページに情報を入力して、出力されたタグをブログに埋め込めば完了です。
Milliardのカスタマイズについて
はてなブログ向け カスタマイズ
ゆきひーさん(id:ftmaccho)が素敵な記事を投稿されているので、そちらを使わせてもらうことにしました。
本題:MilliardのHTML構造を図解してみた
ゆきひーさんカスタマイズ編
上記カスタマイズをほぼそのまま使わせてもらい、ほぼ満足なのですが「以下の2点をどうにかできないかなー」と思いました。
- 画像の縦横比がおかしくなるので、縦横比を維持したままリサイズしたい
- 記事タイトルが短いものは上下中央に配置したい
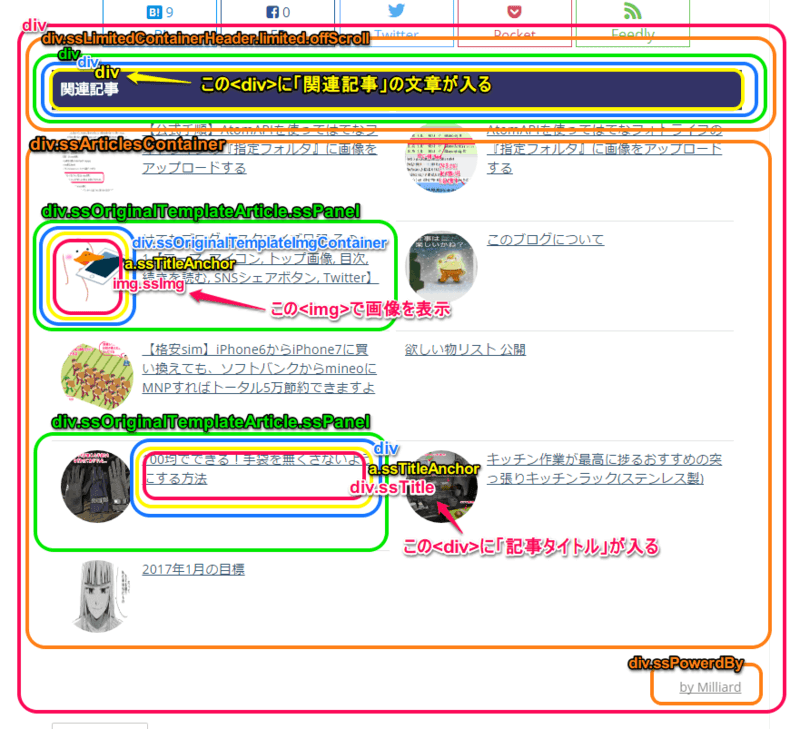
自分でカスタマイズやろうと思ったのですが、構造が分かりづらかったのでまずは図に整理。
以下の画像は、ゆきひーさんの手順で出力された構造になります。実際に出力されている HTMLタグ と クラス名 を図中に記載しています。

雑に整理をすると、以下のような構造イメージになります。
<div> <!-- 「関連記事」のヘッダ部分 --> <div class="ssLimitedContainerHeader limited offScroll"> <div> <div> <div> 関連記事 </div> </div> </div> </div> <!-- ここから関連記事の本体部分 --> <div class="ssArticlesContainer"> <!-- 1記事分 --> <div class="ssOriginalTemplateArticle ssPanel"> <!-- サムネイル画像 --> <div class="ssOriginalTemplateImgContainer"> <a class="sstitleAnchor"> <img class="ssImg"> </a> </div> <!-- 記事タイトル --> <div> <a class="sstitleAnchor"> <div class="ssTitle"> 記事タイトル </div> </a> </div> </div> <!-- 関連記事数分、上のHTMLタグが出力される --> ... </div> </div>
色々といじりたいと思ったら、この クラス名 や HTML構造 を意識してCSSを書けばいけそうな気がします。
初期設定そのまま編
参考までに、Milliardの設定値を何も変えなかった場合についても整理してみました。

クラス名やHTML構造が微妙に異なっています。ざっくりイメージは以下の通りです。
<div> <!-- 「関連記事」のヘッダ部分 --> <div class="ssLimitedContainerHeader"> <div> <div> <div> 関連記事 </div> </div> </div> </div> <!-- ここから関連記事の本体部分 --> <div class="ssArticlesContainer limited"> <!-- 1記事分 --> <div class="ssArticle img"> <div class="ssArticleContent"> <!-- 記事タイトル --> <div class="ssArticleTitleContainer"> <a class="double"> 記事名 </a> </div> <!-- サムネイル画像 --> <a class="ssArticlePhotoContainer centerParent"> <div class="centerChild"> <div class="ssArticlePhotoParent"> <img class="articlePhoto"> </div> </div> </a> </div> </div> <!-- 関連記事数分、上のHTMLタグが出力される --> ... </div> </div>
まとめ
- はてなブログ向けカスタマイズ用のMilliardについてHTML構造を整理してみた
- ついでにデフォルト設定のケースについても整理してみた
- もともとやりたかった2点については上手くいかなかった…orz
Milliardを使っている方、使ってみようという方など、どなたかのご参考になれば幸いです!
僕の悩みを解決してくれる方も募集中です。
その他 参考になるページ
【公式】Milliardカスタマイズ方法
Milliardの基本的なカスタマイズ方法については、ここに整理されています。
関連記事の設置方法のまとめと比較
Milliard以外にもやり方があるようで、以下のページにまとまっています。