こんにちわ、野良ジニアです。
自分のブログカスタマイズを忘れないためにも、ちょっとした事も記事にしたいと思います。 ブログ開始直後の人にとって「ああ、そんなことやれば良いんだね」と思ってもらえれば幸いです!
はじめに
そもそも「開始直後って何をやれば良いの?」というところからスタートしたので、「はてなブログ 最初 設定」でグーグル先生に教えていただいた、以下の記事を参考にカスタマイズを開始しました。
記事を書いてくださったエノコさん(id:enokonkatsu)、みやびさん(id:miyabi41)、ありがとうございますm( )m
2017/1/12(木) 現在までにやったこと
今のところ、以下のカスタマイズなどを実施しました!!
- テーマ(見た目) 設定
- アイコン, トップ画像 設定
- 目次 カスタマイズ
- 続きを読むボタン カスタマイズ
- シェアボタン 設置
- Twitter アカウント 作成&連携
それぞれについて簡単に整理しておきます。
カスタマイズ記録
テーマ(見た目) 設定
ブログを開設したら、何はともあれ見た目の設定からと思い、どんなテーマがあるのかをチェックしました。スマホ版と二重管理になるのはイヤだったので、レスポンシブデザイン対応のテーマを探しました。
公式テーマストア(人気順)と、もっちさん(id:setuyakuhappylife)を参考にさせてもらいました!
happylife-tsubuyaki.hatenablog.com
最終的に、シロマティさん(id:shiromatakumi)作の『Brooklyn』を使わせてもらいましたm( )m
アイコン, トップ画像 設定
ブログアイコンやトップ画像は、ブログを覚えてもらうためにも重要な物ですよね。
僕は学生の頃に「アヒルっぽい」と何故か言われていたので、アヒルの画像を使おうとは決めていました。ただアヒル単体だと印象に残りにくいと思ったので、「エンジニアっぽいもの」を組み合わせたいと思い、タブレットをくわえさせえることにしました。
最初はパソコンにしようと思ったのですが、無理があったのでタブレットに…
できあがった画像がこちらです。フリーソフトのGimpを使って雑に仕上げました。

トップ画像も同じ雰囲気の方が良いだろうと思い、アヒル関係のものを追加して草を生やしてみました。

どの画像もいらすとやさんのものを使わせてもらっています!ありがとうございますm( )m
いらすとやさんの画像の豊富さには驚かされるばかりです…
目次 カスタマイズ
記事冒頭に [:contents] で目次を付けるようにしているのですが、長い記事だと目次も大きくなって幅を取っちゃいますよね…
ゆきひーさん(id:ftmaccho)の以下の記事を参考に、連番表示、文字の大きさの調整、横幅の調整、開閉機能の追加を行いました!ありがとうございますm( )m
続きを読むボタン カスタマイズ
ブログを開始した直後は「続きを読むボタン」の設置方法が分からず、トップページがものすごく長くなっていました… <!-- more --> を入れると自動で良い感じにしてくれるんですね。
これも見た目を調整しました。パクっt参考にしたのは、shunさん(id:shun_prog0929)の以下の記事です、ありがとうございます!
シェアボタン 設置
はてなブログ公式のSNSボタンは重い(表示に時間がかかる)という事を目にしたので、これまたshunさんの記事を参考に変更しました。
Twitter アカウント 作成&連携
せっかくブログを開設して記事を更新しても、誰にも見てもらえないと意味がないので、まずは簡単なところで Twitter アカウントを作成しました。
記事の更新情報などを呟いていけたらなー、と思っています。良ければフォローお願いします!
ちなみに、Twitter との連携を Japan Life Specterさん(id:JLSco)の以下記事を参考にしようと思ったのですが、公式設定でフォローボタンは設置できるみたいですね。ウィジェットまで表示しようと思ったら、やっぱりHTMLで対応なのでしょうが…
はてな 公式手順
以下の手順で設置できました。
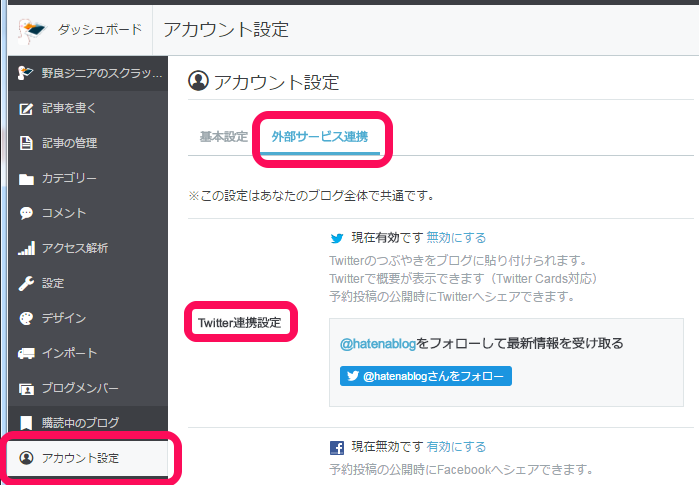
ダッシュボード → アカウント設定 → 外部サービス連携 → Twitter連携

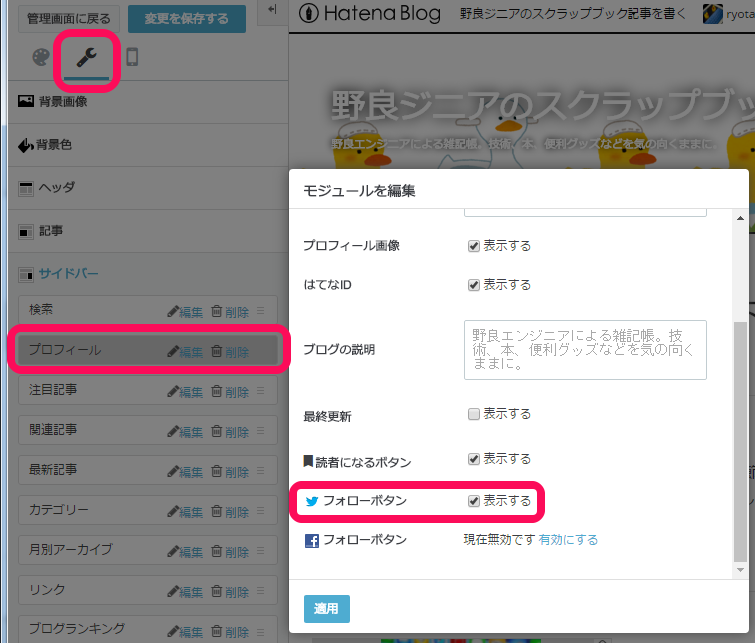
ダッシュボード → デザイン → カスタマイズ(スパナマーク) → サイドバー → プロフィール編集 → Twitterフォローボタン

おわりに
ひとまず現時点ではここまでです。参考にさせてもらったページの中で、まだまだ手を付けれてない箇所も多数あるので、少しずつ対応していけたらなと思ってます。
他にも色んなカスタマイズがあるようですし、先は長そうですが頑張っていきます!